Membangun Halaman Web (Blog) Menggunakan Weebly
Membangun Halaman Web (Blog) Menggunakan Weebly
Membangun halaman web (web page) sering membuat orang merasa ragu, karena selama ini halaman web selalu dikaitkan dengan kemampuan menulis script/code HTML. Tetapi dengan hadirnya Weebly, keadaan menjadi lain. Membuat halaman web bukan lagi monopoli bagi yang mengerti HTML. Andapun pasti bisa membangun Wab page sendiri, sesuai keinginan. Tak harus dipusingkan menulis script HTML.
Artikel ini adalah bagian dari artikel serial tentang Membangun website dalam Weebly (2014).
Membangun Web (Blog) Cara Weebly.
Daftar (Sign In) dengan Mudah & Cepat.
Sebelum bisa meng-edit halaman web (halaman posting, web page), hal pertama tentu harus Log In lebih dahulu ke Website Anda.
Artikel ini adalah bagian dari artikel serial tentang Membangun website dalam Weebly (2014).
- Tutorial Weebly 1 - Membangun Halaman Web/Blog Menggunakan Weebly -- artikel ini.
- Tutorial Weebly 2 - Membuat Halaman Baru dan Mengatur Layout Halaman
- Tutorial Weebly 3 - Mengenal Icon Tool Elemen dan Menyusun Elemen Halaman
- Tutorial Weebly 4 - Memasukkan Konten Kedalam Elemen Halaman (Edit Elemen)
- Tutorial Weebly 5 - Memasukkan Konten Gambar, Foto Kedalam Elemen IMAGE
- Tutorial Weebly 6 - Publish Halaman, Mobile View dan Logout Dari Page Editor
- Tutorial Weebly 7 - Cara membuat Multi Kolom dalam Halaman Posting
Membangun Web (Blog) Cara Weebly.
- Weebly menyediakan satu cara membangun halaman web dengan metode drag & drop. Artinya, dalam praktek,
- Jika Anda ingin mengetikkan teks, yang perlu dilakukan adalah klik icon Text - lalu drag kehalaman - dan ketik teks Anda.
- Jika ingin memasang gambar/foto, klik icon Image - drag ke halaman - lalu upload foto nya.
- Jika ingin membuat judul artikel (tag_H2), klik icon Title - drag ke halaman - ketik judulnya, demikian juga untuk elemen lainnya.
- Jika ingin memasukkan script (code) HTML dalam halaman posting, klik icon Embed Code (HTML), lalu masukkan script-nya.
- Jika ingin memasukkan script (code) HTML yang berhubungan dengan SEO (verifikasi Google dll.), buka menu Settings SEO, lalu masukkan code HTML nya.
- Ingin membuat halaman versi Web Standard atau halaman versi Blog, tinggal memilih opsi bentuk halaman yang tersedia.
- Jika ingin memilih design (template), sudah tersedia ratusan design profesional, dan tinggal pilih yang disukai. Bahkan Anda pun bisa merancang design halaman sendiri seperti yang Anda mau.
- Ingin membangun Online Store ? Itu pun bukan masalah sulit, semua store-tools nya sudah tersedia, lengkap lagi.
- Optimasi untuk perangkat mobile. Halaman web/blog Anda akan di-optimasi agar tampil mulus di perangkat mobile. Anda bahkan bisa mengeditnya untuk versi mobile.
- Tersedia Unlimited space, meski "hanya" sebagai Free Member. Juga tidak ada "iklan titipan" dari Weebly. Halaman Website Anda, adalah milik Anda.
- dan lain-lain.
Daftar (Sign In) dengan Mudah & Cepat.
- Untuk bisa memiliki Web-site (Blog) di dalam Weebly, anda hanya perlu men- Daftar (atau Sign In). Cara dan persyaratan amat mudah, cukup dengan memiliki alamat Email (Email address), dan 5-menit kemudian Anda sudah memiliki sebuah Web site (Blog). Sekedar contoh adalah web saya ini - "kangtokkomputer". Saya yakin Anda pasti bisa membuat yang jauh lebih menarik lagi.
- Jika berminat, Anda bisa mendaftar dengan amat mudah di link ini : Membuat Website GRATIS dengan Weebly. Begitu proses registrasi selesai, langsung Submit (Publish) website Anda, agar secepatnya alamat-URL bisa ter-index oleh Search Engine Google. Posting-nya bisa dibuat belakangan -- hitung-hitung nitip kapling -- :)
- Dan saya membuat tutorial Weebly ini untuk membantu Anda pengguna Weebly khususnya di Indonesia (saya tak ada kaitan bisnis apapun dengan Weebly selain sebagai salah satu "free type user" nya, sama seperti Anda). Tentu saja tutorial ini hanya sebatas pemahaman saya atas penggunaan berbagai fitur yang disediakan Weebly.
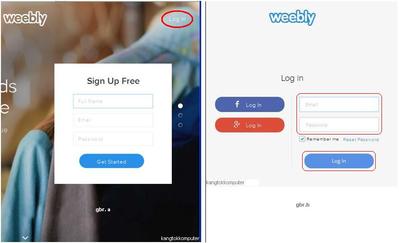
Sebelum bisa meng-edit halaman web (halaman posting, web page), hal pertama tentu harus Log In lebih dahulu ke Website Anda.
Log In ke Web Editor

Gambar-1
|
|
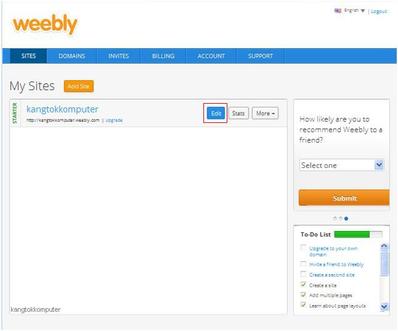
Mengenal Dashboard

Gambar-2
|
|
- Kolom My Sites.
- Tombol Add Site (orange) digunakan jika ingin membuat website ke-2 (member Free boleh membuat dua website).
- Di bawah nya terletak kolom yang berisi daftar/list Nama Situs (weebly) yang Anda miliki. Dalam contoh ini saya hanya memiliki satu situs weebly.
- Didepan Nama Situs adalah status Member Type (Free, Starter, atau Pro).
- Dibelakang Nama Situs terdapat tombol Edit : klik tombol Edit ini jika ingin melakukan editing, membuat halaman baru dll. Tombol Stats : klik tombol Stats ini jika ingin melihat statistik visitor (pengunjung) situs Anda. Tombol More : berisi fitur lainnya.
- Kolom paling kanan adalah Kolom Partisipasi.
- Selanjutnya untuk memulai editing halaman web, klik tombol Edit.
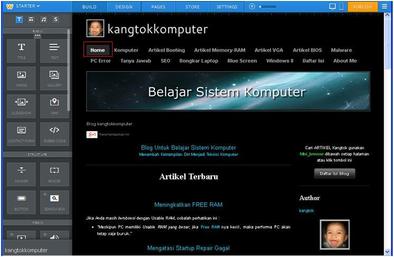
Mengenal Layar Page Editor

Gambar-3
|
|
- Menu tambahan.
- Dibelakang menu Settings ada icon Desktop View : ini adalah tampilan mode desktop-komputer (default), yang merupakan tampilan paling lengkap.
- Dibelakangnya lagi ada icon Mobile View : adalah tampilan dalam mode perangkat mobil. Dengan meng-klik icon ini kita bisa melihat tampilan halaman web kita jika dibuka menggunakan perangkat mobile.
- Berikutnya adalah tombol Publish : tombol penting untuk men-submit (Publish) halaman web yang telah selesai dibuat. Dengan klik tombol Publish, maka halaman web akan di-publikasikan ke Dunia Maya, dan akan bisa di-akses oleh siapapun.
- Terakhir adalah ikon Drop down menu dengan beberapa sub menu, diantaranya adalah menu Exit Editor yang bisa digunakan untuk menutup dan keluar dari Page Editor.















Tidak ada komentar:
Posting Komentar